The 4 questions to ask yourself before creating an interactive visualization
When is it worth spending time and effort on a complex visualization?

I probably formed a bias against interactive visualizations because I worked on a tough one when I started. One of my first projects as a Healthcare UX Designer was to re-design a dashboard. It was a tool primarily designed for medical researchers, but they wanted to simplify it so cancer patients could also use it.
I learned a lot, but it was a rough process, juggling medical terminology and several layers of interactivity. This resulted in tons of sketches, design prototypes, and recommendations that took up a huge chunk of my time.
But as I’ve learned more about interactive visualizations, I’ve begun to reconsider my bias against them. Of course, a simple static visualization is often the better approach, but there are also use cases for interactive visualizations.
And it begins by considering a few ground rules.
Data Visualization for an audience of one
The answer is one that we as UX professionals will recognize: it’s because they’re designed with their user, the audience, in mind. But that means something different when it comes to interactive visualizations. When we introduce a static visualization, we often attempt to explain a data story we find interesting to others.
So what’s an interactive visualization for?
An interactive visualization helps you examine data through multiple views to determine what matters. This usually means that the focus is exploratory, where the goal is to either confirm a hypothesis or discover something that exists in the data. So when should you actually consider using an interactive visualization rather than a static one?
Ask yourself these 4 questions (although one comes with a caveat):
Will my audience want to see multiple views for a single visualization?
Do I need to reduce clutter through filtering?
Can I make the visualization more personal to invite exploration?
* Do I need help understanding the data?
Let’s go through these by one.
When to create an interactive visualization
Many views of the same visualization
Do you expect that your audience might want to see many views of a single visualization? For example, let’s imagine that you showed a slide in a hypothetical presentation like this:
https://learning.oreilly.com/library/view/the-big-picture/9781260473537/ch7.xhtml
Could you imagine that someone in the presentation might want to ask about another category (other than ladders)? Maybe. Perhaps there’s another person in charge of selling Office Supplies that wants to see how they performed. Or those that are curious about the best performing (or worst performing) categories.
Rather than having 17 slides outlining all possible categories, creating an interactive visualization to show all possible views may be better. However, if all your company does is sell ladders, and your audience consists only of Ladder salespeople, then you might not need to show a custom view. This is why knowing your audience is an essential part of data visualization.
Reducing clutter through filtering interactions
Sometimes, when you’re working with a lot of data, you want to try and figure out a way to make it less cluttered. In that case, you might want to consider dividing up the information through tooltips and partial views.
Users can understand and use these interactions to filter data to what they need rather than being overwhelmed. However, audiences will need to be aware of all possible interactions. It doesn’t help to include functionality if users aren’t aware of what they do. Just as a side-bar, here are some of the most common filtering interactions:
Partial views (Drop-downs/Radio Lists)
Tooltips
Scaling
Clicking
etc.
Making a visualization personal to encourage exploration
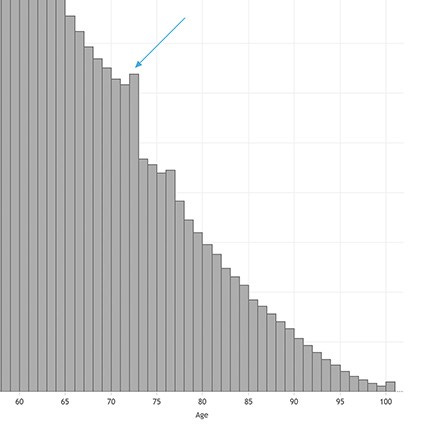
The third thing that we can use here is one of the most important things to consider, especially when working with large-scale data. Is there some way, through interactivity, to add a personal stake to the data? This is one of the easiest ways to get your audience to care about your visualization. For example, a data expert might find it fascinating to examine a bar chart to check for noticeable peaks or valleys.
But many people might be bored to tears when looking at this. But what would happen if we took that same data but customized it so that people want to use it, explore it, and learn something from it?
The interactivity added offers an easier look at the data and adds a question that adds a personal element: Are you over the hill? By adding a personalized touch to a visualization, audiences are more likely to engage with it. For example, they might not only search their age: they might search their partner’s, kid’s, or co-worker’s ages as well. This sort of personal touch not only appeals to audiences. Users can sometimes interact 4–5x longer with an interactive visualization compared to static ones. Then, there’s one last reason, although it may not be what you show your audience.
Helping you, the designer, understand data.
Interactivity can provide one more thing: it can help you understand the data you’re looking at. But the caveat is that this is for you: this would probably not be what you showed your audience.
For example, if a dataset embodies the concept of “If the world were 100 people”, you might create an interactive visualization for analysis.
But you don’t necessarily want to show this view to your audience: there are too many muddled data stories here to try and make sense of possibility. So instead, you want to look at this to see which categories you might want to turn into a data story.
Making best use of interactivity
Interactive visualizations tend to be around 5x more expensive than static ones.
This can often be a waste of time, resources, and effort if it’s not needed and they aren’t properly utilized. So it’s important to understand when to use them.
A static visualization depicts a single unified data story that you want to tell others, to communicate and persuade them to take certain actions. An interactive visualization shows them a consolidated or personal data view to make decisions based on what they know.
But your audience usually doesn’t need or want to figure that out: they just want to hear the data story more often than not. So approach interactive visualizations sparingly, but make sure to use them when the situation calls for it. And these are some of the best situations to consider interactive visualizations.
Kai Wong is a UX Specialist, Author, and Data Visualization advocate. His latest book, Data Persuasion, talks about learning Data Visualization from a Designer’s perspective and how UX can benefit Data Visualization.