Revising a bad data visualization
One of the most crucial skills for learning data visualization
Photo by Dariusz Sankowski on Unsplash
As part of the learning process of creating good visualizations, you will make bad ones.
It’s inevitable, especially when learning in a field that may be unfamiliar.
But rather than merely abandoning bad visualizations, a much better option is to think about what went wrong and revise it: doing this allows you to learn how to improve quickly.
But it can be tricky to figure out how to do this: after all, if you were the one that created a lousy visualization, how can you know where to start to fix it?
In this case, one of the best ways of doing this may be a UX technique you’re familiar with: Heuristic Evaluation.
The need for revision
One of the most common resources most recommended for practicing data visualization is #MakeoverMonday.
Every week, the hashtag posts a new data set and visualizations and asks users to review the chart, figure out what doesn’t work, and create a better visualization.
Doing so forces you to take a closer look at the visualization and the message of the data set itself. In particular, are the metrics highlighted the right ones to present?
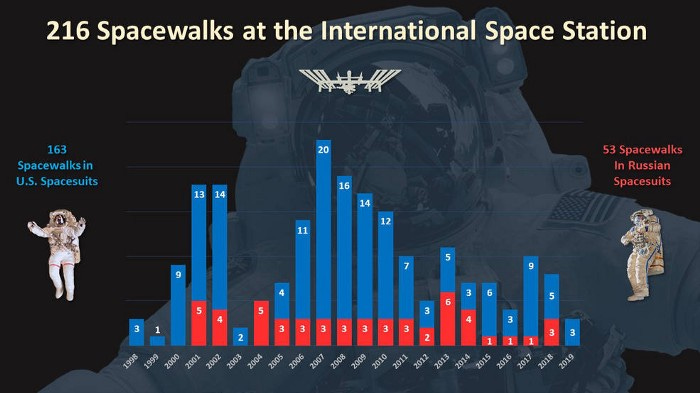
Is this what we want to know about spacewalks?
But one of the things you quickly learn when you do this often is that it’s not just about presenting data effectively: it’s about telling a story.
Figuring out what story the data tells helps improve the visualization design; it can help improve your audience’s understanding.
Here’s how to break down a data story.
Understanding Data Stories with Heuristic Evaluation
Creating stories about data is only human: it’s the ability to revise consistently that makes a story sound.
– COCO KRUMME
For the most part, users don’t remember data: It’s the context around the data that provides value, and that’s what will make people listen and engage. That’s where data stories come into play.
Just as a story has a beginning, middle, and end, a data story has these three parts:
Context, where you give background or an overview of where you’re starting from
Challenge, where you talk about a problem, focus, or the actions you took (or will take) to address this
Conclusion, where you talk about your results and what you should do (or will do)
Defining these three parts helps to understand what story someone is trying to convey with a visualization.
On the other hand, a Heuristic Evaluation is when an expert reviews your site or interface and compares it to best practices or usability issues.
It may seem like these two concepts are not related at all.
Hunter Whitney, Design Strategist, and Author seems to think differently: the same detail-oriented mindset you would use to break down an interface into specific design elements with usability issues can often be beneficial in breaking down a chart into the individual data story elements.
To show this, let’s take a look at an example.
A broken tale of 100 Entrepreneurs
Source: https://public.tableau.com/en-us/gallery/tale-100
This visualization is available on Tableau’s website, which seems to have a lot going for it.
A line graph with 100 lines colored red, yellow, or blue to highlight growth over time, and the title is Tale of 100 entrepreneurs.
But even if the basic visualization is decent, there are issues with the data story that requires you to revise it for your needs. Let’s go through the 3 C’s to showcase this.
Context: My initial understanding of the context is that it’s trying to convey the amount of time it took 100 entrepreneurs to reach $100 million. But there are issues with this.
The description talks about reaching $50 million in revenue, but the visual indicators are $100 million.
The title suggests that this is about entrepreneurs, but the data points are about companies.
Companies are organized by the top 100 public companies when exploring the data set, rather than by things such as industries.
Challenge: It’s not particularly clear what the problem or focus should be at this time.
In specific, color doesn’t seem to suggest where we should be directing our attention. If we were highlighting the number of companies for each of the three categories (Rocket Ships, Hot Companies, and Slow Burners), it’s difficult to tell how many are there.
Conclusion: The message that seems to come across doesn’t seem that impactful. I gather that Rocket Ships tend to break the $100 million revenue mark between 3–7 years, Hot Companies hit that mark between 7–14 years, and Slow burners may not ever hit that mark.
The Data Story: This visualization shows how long it took 100 of the top publicly traded companies to break a specific revenue threshold ($100 million) and split them into three categories based on this growth.
But there are flaws in the data that become more apparent if we were to try and use this to measure our projected growth.
This visualization is an aggregate measure across both time and industry: a company selling office chairs and paper clips in 2008 will not have the same possible growth as a Tech startup in 2019.
So it’s clear we first need to filter this data somehow to tell a truthful data story.
After doing so, we can then think about the Conclusion that we want our stakeholders to walk away with and the Context and Challenge.
From here, we can start to improve our visualization.
Visualizations are about telling stories
If you’re a UX Designer with experience creating visually appealing designs, your visualizations will likely not fail due to visuals.
But just like UX is more than just appealing design elements, Visualizations are more than just attractive chart elements. Part of the field’s strength is being able to tell stories with the data you’ve collected to drive action and knowledge.
So if you’ve created a lousy visualization, examine the story you tried to tell with Heuristic Evaluation. Perhaps there was a flaw that you didn’t realize or a Conclusion that you didn’t see at the time.
And that’s one of the quickest ways of improving your visualization skills.