Learning to measure UX writing allows you to create better designs
The right words are often just as important as the right visual element

Many UX Designers feel weird with objective measures, which is not surprising.
Most design thinking is about being open to new ideas, especially in collaborative environments. We even have steps dedicated to being as flexible and creative as possible (like divergent thinking). So adding an objective measure, as if to say this is the ‘best’ design, feels strange and anti-design.
But working in low UX-maturity environments has taught me the power of understanding and using these measures. While we shouldn’t define a ‘best’ design, utilizing these measures allows us to push for ‘better’ designs. The clearest example of this comes from learning to improve your UX writing.
You don’t need to be some creative writing genius to improve the written user experience of your website. Instead, you need to learn how UX content can be measured and understand where you’re lacking.
We need to understand how to measure your UX writing content.
UX writing, unlike creative writing, can and should be measured
UX writing seems like a subdomain of UX that designers never consider. There are tons of UX Writing guidelines that many Designers might not be familiar with, and a skilled UX writer is worth their weight in gold. But I’ve often found myself in projects where there isn’t a UX writer.
In those cases, UX Designers are the first people that can significantly impact your UX writing content. Why? You’re sketching out the first drafts of wireframes, mockups, and prototypes.
So you can make one of two choices when you do so:
You can leave everything as lorem ipsum, waiting for your team to fill in the blanks
You can add words to your sketches, causing your team to think about the words on the page from the very beginning
After being part of projects nearly failing because of poor UX writing, I never want to choose the first option again.
But choosing the second option raises another question: how do you know the proper phrasing or sentence? Are you and your team blindly guessing at the right choice of words?
That doesn’t have to be the case. There is a way to measure how effective your UX writing is without waiting to user test it: the UX content spreadsheet.
To understand how this works, we need to understand the world of microcopy.
Microcopy: the science of measuring the details
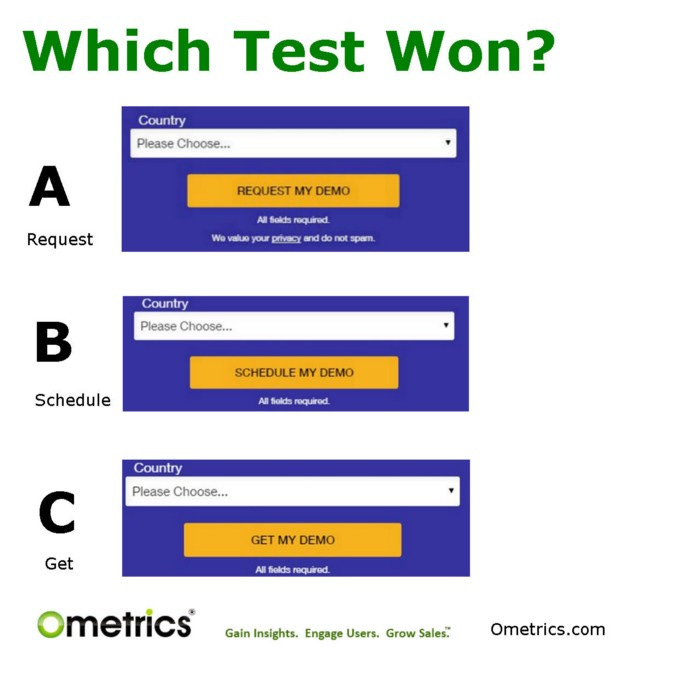
What’s the better button label, “Request a Demo” or “Schedule a demo”?
You might think this is just personal preference, and it doesn’t matter much. But you’d be wrong: 64% of users preferred “Schedule a Demo” because it implied users had more control over when the demo would happen.
It also implies a more straightforward next step: they expect something like an automated calendar (or time slots) where they can select a date. “Request a demo,” on the other hand, sounds like you’re starting an e-mail chain with a salesperson, which might make users less likely to click on the button.
This is the world of microcontent (or microcopy, as it’s more commonly called). These small text elements on the page can nevertheless have a significant impact. Some examples include:
Page titles
Labels
Page headings (headlines)
Taglines
Buttons
Call-to-actions
Hints, tips, explainers
etc.
Understanding how users are likely to interpret the words (or where they might get stuck) is the purpose of UX writing and microcopy. In addition, UX writing is something UX Designers can pick up quickly for two reasons:
You’re writing to provide a seamless user experience through the written word, not writing for marketing or creative purposes.
There are ways to measure the impact that particular writing has objectively.
Like you’d pay attention to the visual design elements to create a better visual UX, paying attention to the written words helps guide users through your website.
But coming up with the text is only part of the equation. The other part is measuring the effectiveness and iterating on it. You likely already do this to some degree when you’re user testing, but there’s a way to measure and improve things when you’re iterating on your design.
The measurement I’ll talk about, in this case, is called the UX Content scorecard. It is something that Torrey Podmajersky developed in his book, Strategic Writing for UX.
And you don’t need to understand everything about the writing to use it.
How to measure UX content
The UX Content scorecard consists of two parts: the “Voice” of your User experience and the “UX.”
The Voice of your UX is a set of characteristics that defines how you want all of your interactions to sound, and it’s beyond the scope of this article. Uncovering your voice often involves talking with other team members, such as Marketing, to understand Brand/Content Strategy and more.
For example, is your website going for a “Professional and formal” voice (like a medical website)? A “Quick and helpful” voice (like Uber)? This is a separate topic, although I may discuss it in future articles.
The “UX” of your writing is a more accessible place to start. Measuring this consists of 6 different categories:
Understanding the user and organization goals
Accessible
Purposeful
Concise
Conversational
Clear
Here are some quick ways to consider these while measuring the effectiveness of your words.
User and Organizational goals
User and organizational goals never perfectly overlap: your user’s top priority, for example, might be to learn more, while the organization might want them to buy something.
However, this is something you often discover during project discovery and is a requirement to form tasks for user testing, so that I won’t spend too much time on this. All you need to know is what user workflows are essential, so you can go through those yourself while paying attention to the text.
Accessible
Accessible doesn’t just mean designing for individuals with specialized needs. Instead, it is more about how accessible the text is to most users. This comes in three different forms (although you’re likely going to focus on two):
First, how many languages is the text available in?
What is the reading level of the text?
Is every element clearly labeled for screen readers to speak?
While you probably can’t control what languages something is available in, the other two are often in your control.
Nielsen-Norman recommends an 8th-grade reading level for general audiences. You can check how readable text is by copy-pasting it into online tools (like Readable or Hemingwayapp).
Likewise, you can ensure there are no text oddities to avoid screen readers getting stuck. Consider the phrase “Click the blue button to continue.” This relies on a visual cue to guide the user to the next step, which means screen readers will be stuck (unless you label something “Blue Button,” which is not a great idea).
Purposeful
This section is about considering two aspects:
What the person should or can do to meet their goals is clear
The organization’s goals are met
This is why it’s essential to consider both the user’s and organization’s goals. However, this is something you’ll likely encounter during user testing. For example, if users struggle with completing tasks due to poor labeling or information hierarchy, then you know that the steps to complete a goal are unclear.
As a result, you can often address this step by thinking about the tasks you’d ask users to complete during user testing. Then, walk through those tasks yourself, paying attention to the words as you do so. Finally, ask yourself if anything is unclear during that process.
The second aspect is equally something often solved by talking with the team. What are the project goals, what user stories are written for Agile, and where does the organization want to drive users? Examining how these things are talked about in text helps to understand if your writing is meeting organizational goals.
Concise
Writers often struggle with conciseness, so having guidelines through measurements can help. There are two things to pay attention to:
Buttons have three or fewer words; the text is less than 50 characters wide, less than four lines long
The information presented is relevant at this moment in the experience
As you’re walking through the everyday tasks that users accomplish, keep these guidelines in mind when looking at your microcopy. Doing so will allow you to make significant progress in keeping things concise.
Conversational
Conversational is all about presenting ideas at a level that people can understand. The two aspects of this include:
The words, phrases, and ideas are familiar to the people using it
Directions are presented in useful steps, in a logical order
The easiest way to adhere to this is to follow Nielsen Norman’s recommendation of “Plain and simple language”: even experts, regardless of field, prefer simple instructions written in plain language (not to mention its other benefits).
In addition, pay special attention to the instructional or directional text that indicates the steps of a process. This is often one of the main places where user and organizational goals conflict.
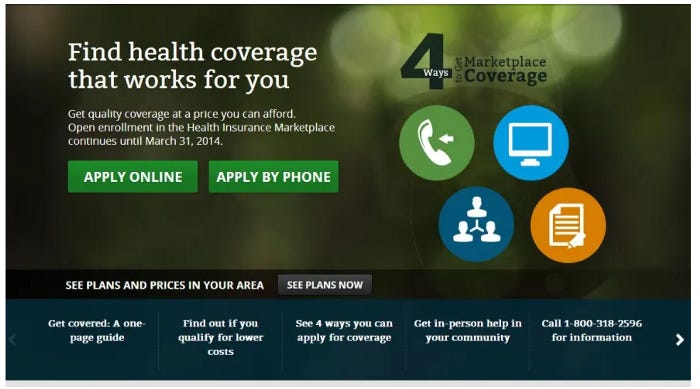
One of the clearest examples of this came from the failure of Healthcare.gov. The organization assumed that the first step of the process was to apply for coverage, so there were big buttons to Apply for coverage, with secondary buttons for checking out plans.
But doing so made one critically flawed assumption about its’ users: that users knew anything about healthcare insurance. Most users’ first step was to figure out what they needed to know about Healthcare Insurance, which is why they got lost at the very first step.
While your steps might not have as catastrophic a failure as that, ensuring that the writing is laid out in a way that makes sense to users is crucial to ensuring the written user experience makes sense.
Clear
Clarity in writing is something that professional writers can struggle with. Thankfully, what you’re doing isn’t as intense: instead, you’re aiming to ensure all elements of the experience are clear to the user. This is done in four ways:
Actions have unambiguous results
How-to and supporting information is easy to find
Error messages help the person move forward or make it clear that they can’t
The same term means the same concept, every time it’s used
Many of these things are why it’s necessary to start thinking about content early in the design process. For example, the word “Next” might be a generic term that you put for navigational purposes, but it can be distracting if “Next” is at the end of a checkout process. It’s much better to be less ambiguous with something like “Finish” or “Pay Now” to ensure that the user knows what’s coming next.
This becomes especially important with how-to and error messages. Many websites are designed for these processes to be single instances: you shouldn’t always encounter the same error or walk through the tutorial every time you log in. However, it needs to be clear where to find help and where errors are occurring to make sure that the user is never stuck.
Lastly, there is the idea of clarity among the types of concepts used. While you should always ensure that you’re not mixing up terminology in your writing, the more common mistake that people make is not understanding if a term means something different to a specific audience.
For example, one phrase I got tripped up on early on was “Clinical excellence.” To me, that just meant a clinic was excellent in some way. However, to my audience, “clinical excellence” had several dimensions of measurement and could be generated as a metric to judge hospitals.
Ensuring clarity in your text requires walking through a user workflow to get a more extensive overview instead of looking at individual items.
Getting started with measuring UX Content
These dimensions are only part of the UX content spreadsheet: the other part is understanding ‘voice,’ which is slightly trickier for those not experienced in UX writing. As a result, we can’t use the ‘full’ UX content spreadsheet to generate a single number that serves as a benchmark.
However, going over these dimensions, and giving yourself a rough 1–10 scale, allows you to understand where your major UX content woes might occur. And surprisingly, these small details can often have a much more significant effect.
Simple choices of words, like “Request a Demo” instead of “Schedule a Demo,” can often cost the business thousands of dollars and make the user’s experience slightly worse. As a result, it’s not always best to leave all of these content decisions up to the business alone.
But you don’t have to be a creative writing genius to get started with ensuring that your designs have good UX writing. Start with a UX Content spreadsheet, and you’d be surprised how easy it is to adapt better writing to your design for more effective UX experiences.
Kai Wong is a Senior UX Designer, Design Writer, and author of the Data and Design newsletter. His new book, Data-informed UX Design, explains small changes you can make regarding data to improve your UX Design process.