How user stories can help make design documentation easier
Design what scenarios matter most, and then link to existing documentation for others

Have you ever been tempted to ignore documenting your Designs for your team?
It can be understandable, given that you might have a lot of responsibilities or projects on your plate. But what if you often didn’t have to do a lot of extra work to get your point across?
Design documentation is not just good for the team: it can also prevent many headaches as prototypes are built out. I’ve been on projects where a minor design issue on a previous product release was misunderstood and ended up as something our users hated.
What turned out to be a huge sticking point with users was something you might not think about. The keyboard accessibility of dropdown lists in the application was poor. Users usually hit Tab on their keyboard to navigate text fields and menus in most 508-compliant pages. This is a crucial step for accessibility, but it’s also something expert users use to improve efficiency. But, developers used a design pattern that made every dropdown take three times as long in this mode.
The first Tab would select the droplist of options, the second would highlight the help icon, and the third would move to the following field. Even if they chose an option, they would need to tab twice to skip over the help icon.
In isolation, it doesn’t sound like a big deal. Keyboard access for accessibility doesn’t sound like a high-priority item, especially when you can click on a field or form. But many of our users were power users who worked in the field. They would fill out dozens or hundreds of these forms a day, with customers standing in front of them, often speaking quickly and heatedly, while other customers were in line behind them.
Several of them also used a previous GUI-less version of the system, where navigation mainly came through these key binds and could be speedy.
https://www.linuxjournal.com/content/without-gui-how-live-entirely-terminal
It ended up many of them counting the number of times they hit Tab to avoid accidentally opening up the help menu.
As a result, people hated the system.
It might be easy to blame the developers, but digging a little further made the mistake clearer: the help icon was only supposed to appear once, in the mandatory dropdown in one section of the form.
The previous designer had documentation and annotations built-in to the prototype that likely would have addressed this issue, but I don’t think they ever shared it. So instead, developers duplicated it for every single dropdown because it wasn’t spelled out explicitly.
As UX Designers, we often want to create pages, workflows, and user experiences that are self-explanatory for anyone who uses the website. As a result, we spend a lot of time and effort to understand the user, what they need, and how they use the website. But what may be self-explanatory from a design perspective may not make sense from a technical one.
Despite the “No Documentation” myth from Agile, documenting or annotating your designs is one of the best ways to ensure that your team understands what you’re building beyond the mockup. But sometimes, these designs aren’t self-explanatory. To explain this, let me talk about “Proof of Concepts,” which often highlight this issue.
Running into problems with Proof of Concepts
https://www.netsolutions.com/insights/proof-of-concept-poc/
Sometimes, when you join a product team, you may be given what’s called a Proof of Concept as a reference document, which might sometimes lead to misunderstandings.
To test out technical feasibility, developers may build these out to test specific interactions or see how they can display information. But because they can’t test specific interactions in isolation (i.e., you can’t generate a report without navigating to a particular page), they may also include some quick screens as a framework to get to the interaction they want to test.
This is not the same thing as a prototype, and you don’t need to worry about developers designing screens (most of the time). But these frameworks often match how the database is structured (because otherwise, they couldn’t test the interactions), so they might be something you want to look at as a reference. But because not a lot of thought might have gone into the Proof of Concept about the Design, trying to understand how certain things interact or operate might be tricky.
You would probably need to ask the developers why things are put together the way they are (from a Front/Backend perspective).
Let’s think about that same scenario, but the places are swapped. The developers know that you’ve been designing and testing your prototype with users based on what they need. They’re getting ready to assess the prototype in terms of technical feasibility and build it.
What happens if specific interactions are hard to implement (or they’re not quite sure how something is meant to work)? There may be meetings about the subject, but it may be hard to squeeze every question they have into a meeting.
Designs can be self-explanatory for your users, who don’t need to know what happens when they click a button or select an option. But designs are much harder to make self-explanatory for your developers, who have to build the stuff behind the curtain.
This is where design pattern libraries, which have standardized design elements and include documentation for developers to read, can be helpful. But that might not be enough. This is especially true if you can’t cover everything with your design screens.
Annotate when you can’t show everything
Ideally, you work so that your Design covers all necessary interface states so that your colleagues don’t need to invent them on the fly.
However, this can be hard to do for everything you developers may question. Sometimes, errors, edge cases, or specific interactions may not be possible (or worth it) to design in your limited timeframe.
Some examples of this that I’ve encountered in the past include:
Print pages → Print preview → Print Receipt generation (i.e., using a design pattern for a document viewer vs. it linking to ‘external’ print previews built into Chrome)
User roles (If multiple user groups have limited access to certain features on a website, what do they see and what changes?)
Data Propagation (Where does data come from, and do we need to show each error state if improperly entered/pulled?)
Editing (If we need to change propagated information, do the edits save locally, or should something propagate back to another data source? When can you no longer edit an option?)
Document Storage (Where are documents stored? Are they referenced somewhere else (and need a link to that place)? How does uploading documents work?)
These are things that may not be worth it to design separate screens to show (unless it’s a significant part of your user workflow that you might test on). However, these may be things where developers might have questions.
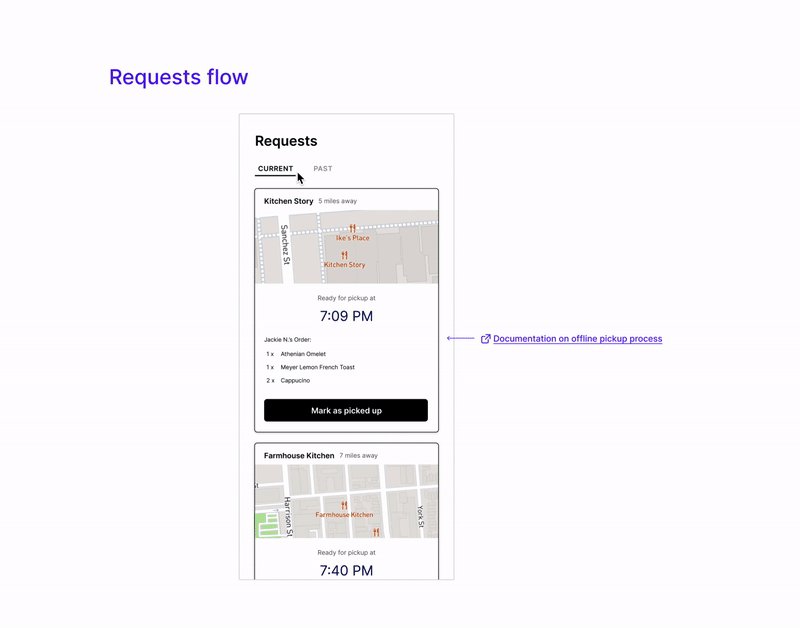
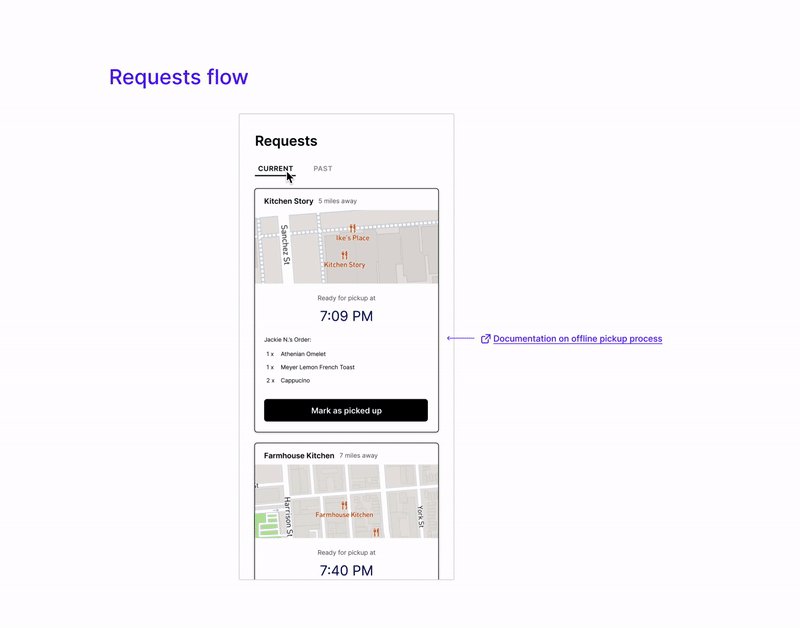
Design documentation can sometimes mean exhaustively going through each screen and writing everything out. But sometimes, you don’t need to go to that extent. Sometimes, you can cover most documentation issues with one simple rule: mockup what pages/scenarios matter most and then link to whatever documentation exists for the rest.
Use annotations to link to existing documentation.
You often work to create a lot of documentation (such as user stories) around projects, so why not use that in your designs?
Many design programs now support linking to external documentation as part of the flow, which can be incredibly helpful for any developer that’s going to be using your screen to refer to.
https://uxdesign.cc/design-annotations-that-will-make-your-developers-happy-d376d4453d9d
It’s an easy way to make sure that the annotation is small enough to fit into the Design, and it’s a way to guide the Developers as well.
There are three main things to link to with your annotations:
Agile user stories
A bulleted text summary of what to include there
A ‘proof of concept’ Design that hasn’t been fully designed.
Agile user stories:
These are often the gold standard of what to include an annotation. It could be that the detailed documentation exists as a Spiked user story in your Agile tracking software (like VersionOne), or it exists in previous releases, or more.
These are user stories that have often been approved by the Product Owner/Manager and the rest of the team. Just a simple link to the user story, even if it’s now defunct, can make sure that developers (or anyone else) understand what should go in here.
But that’s not the only thing.
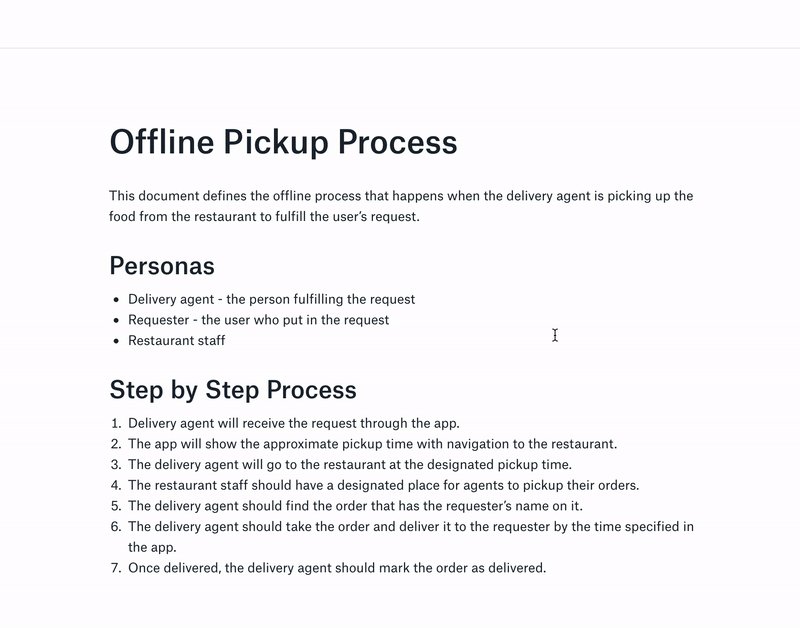
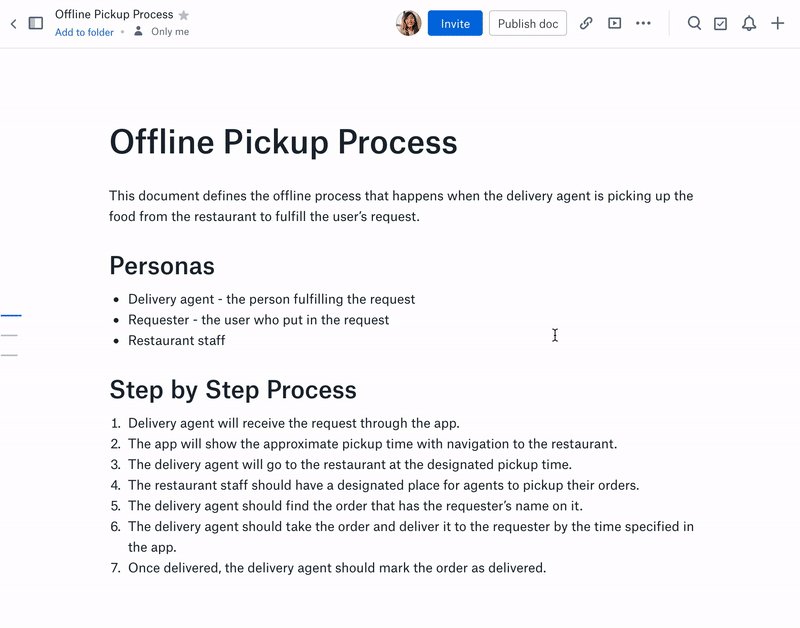
A bulleted summary list of what should go here:
Perhaps the discussion didn’t go so far as to develop into a user story. Maybe it existed as an e-mail chain, a part of an agenda, or perhaps it’s just internal design discussions. In that case, you can give a bulleted summary list (in, for example, Google Docs) to describe what should be done in broad terms. This can provide some requirements for the developer to work with.
A proof of concept design mockup:
While not ideal, these can sometimes help you get your point across about certain things that should be included or may show up in this sort of interactive state.
Of course, you will likely need to spend some time discussing it with your developers to make sure nothing is misunderstood, but it’s better than nothing.
Sometimes, existing documentation is all developers need
There’s no getting around it: sometimes design documentation is among the least glamorous (or most tedious) parts of assembling something for your team. As a result, it’s tempting to skip it entirely. But know this: while you can design self-explanatory interfaces for users, it’s harder to do that for the team.
After all, the users may not be aware of everything happening on the backend, including what happens when certain things are clicked. But your team needs to know that to build it. But design documentation doesn’t have to reinvent the wheel: often, someone else has done the heavy lifting of organizing requirements and structuring what should happen. All you need to do is a link to them. But making these cases and states visible, and linking to them, is an important step.
Context matters, especially when you’re not going to be present as the developers develop the system. And what you didn’t choose or what you didn’t do, or what the Design shouldn’t do, is sometimes just as important seeing what the Design does.
Kai Wong is a UX Designer, Author, and Data Visualization advocate. His latest book, Data Persuasion, talks about learning Data Visualization from a Designer’s perspective and how UX can benefit Data Visualization.